Facebook tue Internet à Madagascar
Nous méritons tous des vacances
Buy your Nickel™ with MVola, Orange or Paypal
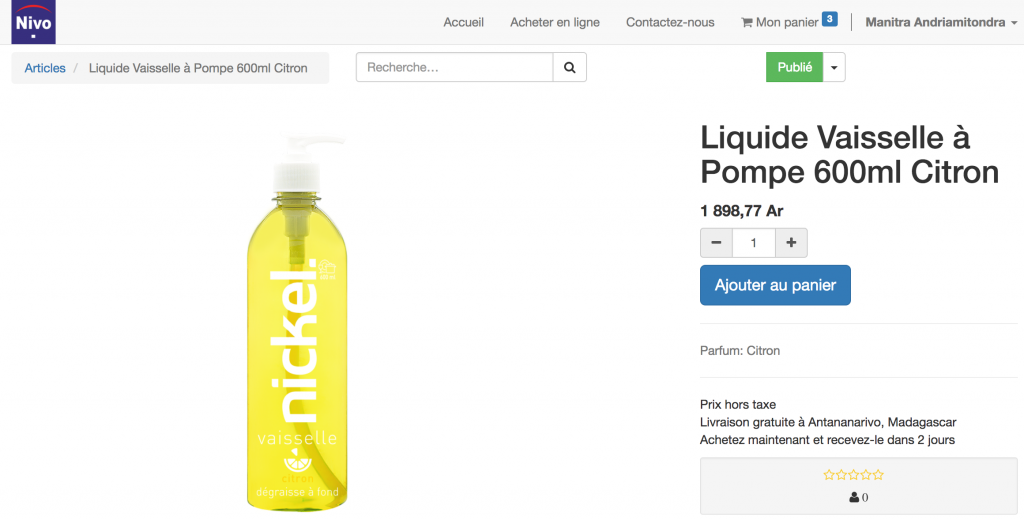
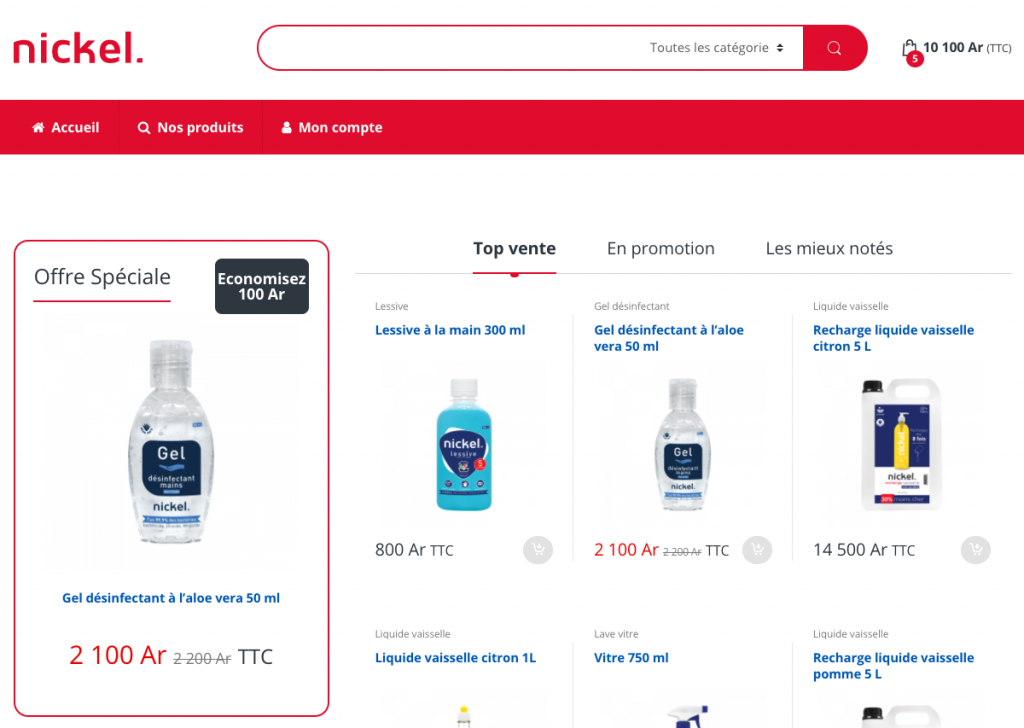
A new Nickel website
At Nickel, we continuously improve things. One the recent change is our brand new website : https://nickel.mg.

The full catalog is now available and you can actually purchase one Nickel Dish Soap or any Nickel product from you sofa.
Online payments actually work for buying Nickel products
We also make it more user friendly by allowing all mobile payments available in Madagascar. You can pay your product with MVola, Orange Money and soon Airtel Money. Obviously Paypal and Ariary.net work as well.
![]()
Your Nickel products are delivered free of charge
Finally, to encourage people to buy Nickel products online, the delivery is offered for Antananarivo as soon your order reaches 6,000 Ar.

So, don’t wait, every week, at least one Nickel product is on Sale on Nickel.mg, get yours now!
You can buy Nickel Dish Soap online
Nivo SA just made its product catalog online.
You can browse by category, search by keywords and add products to cart.
Then you can pay online using Paypal !
Very soon, you will be able to order your Nickel right from your sofa!
Resolving version conflicts on MsBuild projects with dep.exe
I’ve recently came accross a surprisingly painful task which were about removing a warning.
One of them were the famous “MSB3247: Found conflicts between different version of same dependent assembly”.
After hours of manual troubleshooting I finally created a command line tool called dep.exe to dump the nested dependencies of every assemblies inside a directory to easily
- Know which assemblies are referenced (directly or indirectly) with more than one version
- Understand the dependency chain which pulled those assemblies in your bin folder
Everything is explained on the README of dep.exe.
If you happen to have any question or suggestions, just post them in the comment section.
How to Create a Virtual Machine with Ubuntu 15.04 Vivid and VMBuilder?
The need of a Virtual Machine
I recently decided to migrate my dedicated server from Online to OVH and realized that installing a server is extremely painful.
Then I realized that one way to avoid this mess again could be to setup a Virtual Machine so that I could just move that VM to another host later.
How to do it with the command line?
There are plenty of tutorials which explain how to do so. But it looks like the options change every six months. So after hours of experimentation here is what worked for me:
mkdir /var/vms vmbuilder kvm ubuntu \ --cpus 2 --arch amd64 \ --rootsize 65536 \ --mem 4096 \ --hostname vm01 \ --ip 192.168.122.101 --net 192.168.122.0 --mask 255.255.255.0 --gw 192.168.122.1 --bcast 192.168.122.255 --dns 192.168.122.1 \ --user [USER] --name [YOUR NAME] --pass [PASSWORD] \ --suite trusty --flavour virtual \ --addpkg acpid --addpkg linux-image-generic --addpkg vim \ --mirror "ftp://ubuntu.mirrors.ovh.net/ftp.ubuntu.com/ubuntu" --components main,universe \ --libvirt qemu:///system \ --destdir /var/vms/vm01 virsh start vm01 virsh autostart vm01
- a VM with Ubuntu Trusty as Guest OS run by KVM and controllable with virsh later
- a NATed network with static IPs
(the doc doesn’t mention that you need to specify –net and –mask for –ip to be taken into account)
Note that 192.168.122.0/24 is the default IP range available so you kind of have to choose an IP in that range - An automatic startup
Brute force on a .p12 password with c#
It started with a VPN problem
The other day, I had an issue with my VPN and someone from the IT service remotely connected to my machine to put a certificate on it. While he manipulated the certificate manager, he exported a certificate and typed a password of 4 characters that I couldn’t see (characters were obfuscated). Just after that he requested me to use another wifi connection to test the VPN so we had to stop the chat and the remote session. Unfortunatly for me it didn’t work and the guy went to lunch.
So now, I was stuck with no VPN and a certificate which were not working! I decided to delete all the personal certificates having my name from my computer and to re-import the p12 file that the IT guy left on my desktop. I tried to do so but then I was requested to type the password – remember? it was only 4 chars. I tried all the stupid 4 letters password I got in mind (“test”, “1234”, “0000”, “aaaa”, “azer”, “qwert” …) but none of them worked.
Let’s brute force that weak p12 password
So here is the interesting part. I decided to try that very famous thing called “brute force” a password. I was saying in my mind “With my years of programming experience, it should take me 10 minutes to code it and few second to run”.
But actually it took me up to one hour to make the stuff to actually work without obvious bug in C#:
private IEnumerable<string> EnumerateOptions(IList<char> options, int minLength, int maxLength)
{
var number = new List<int>(maxLength);
for (int i = 0; i < minLength; i++)
number.Add(0);
while (number.Count <= maxLength)
{
yield return Stringify(number, options);
bool overflowed = true;
for (int numberPart = number.Count - 1; numberPart >= 0 && overflowed; numberPart--)
{
number[numberPart]++;
if (number[numberPart] >= options.Count)
{
number[numberPart] = number[numberPart] % options.Count;
}
else
{
overflowed = false;
}
}
if (overflowed)
number.Insert(0, 0);
}
}
private string Stringify(IList<int> number, IList<char> options)
{
return string.Join("", number.Select(n => options[n]));
}
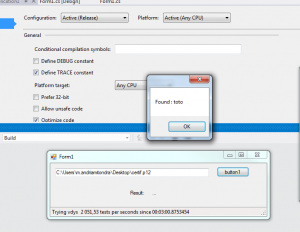
The result
The app was testing 2k passwords per seconds and found the password in less than 3 minutes 🙂 !

The conclusions are
- don’t use a 4 letters password, obviously, especially on your p12 files which can used to act on your behalf
- coding simple things can take more time than we expect (think hiring interview questions)
- The method I’m using to check the password (X509Certificate2Collection.Import) throws an exception when the password is wrong. This makes the process extremelly slow (15x). When you happen to completely ignore the exception (catch(Exception) with a variable), it becomes reasonably faster if you activate the code optimization (Release mode)
That’s it, the code is on Github. If you happen to spot obvious bugs in the enumerator of passwords, don’t hesitate to let me know with a comment.
Dfp tests
Done, I can now safely remove this test as I do not work in the Ad industry anymore 🙂
Software Development Engineer – Ho Chi Minh City, Vietnam
My company is currently looking for great software developers in Saigon. If you’re not afraid of challenges and are really passionate about programming, then read this job description!
If you’re interested, don’t hesitate to contact me at : manitra [at] manitra [dot] net.
Criteo
Criteo delivers personalized performance advertising at an extensive scale. Measuring return on post-click sales, Criteo makes ROI transparent and easy to measure.
Criteo has over 1,000 employees in 17 offices across the Americas, Europe and Asia-Pacific, serving over 6,000 advertisers worldwide with direct relationships with over 7,000 publishers.
For more information, please visit http://www.criteo.com
Software Development Engineer
We’re looking for passionate and hardworking software development engineers to build exceptional web applications for our customers and suppliers.
Your daily duties will be
– To code features in Javascript, HTML, Less (Front end) and C# (Back end)
– To write automated tests (unit tests and end to end tests) to be sure they work now and later
– To learn and share knowledge to others through seminars and documentation
We fully embrace the agile methodology in our day-to-day work:
– We show work in progress as soon as possible to clients and continuously adapt our work based on their feedbacks
– We deploy a new version of our applications at least every weeks
– We have several small teams (5 to 9 persons) and they are fully autonomous to deliver complete features to production
– Meetings are short, specific and timed
– Documents are concise, up to date and available on a searchable wiki
We apply best of breeze coding practices like
– Continuous integration: code is compiled, deployed and tested automatically after each commit
– Code reviews : everything is reviewed by your teammates to share knowledge and spot dirty stuffs
– Inversion of Control: Decouple classes to allow dependency injection so that it’s easier to debug, extend and test
We use great tools
– Visual Studio 2013, Resharper 8, Webstorm
– Git versioning control
– Jira Agile for Sprint management
– Confluence for documentation
Finally, our web applications are to be built upon the best technologies which includes
– Javascript and especially AnglurarJS, Twitter Bootstrap
– Asp.Net WebApi,
– Sql Server, MongoDb, Memcached
Requirements
– Passionate about software development, really
– Willing to build great web sites
– Two successful years of experience in software development
– Ability to speak English
– Very good in at least one strongly typed and object oriented programing language (C#, Java, C++ ..)
– Very good in at least one loosely typed language (Javascript, Python, Php ..)
– Significant experience in writing automated tests
– Interested in cutting edge agile workflows
– Team player
—
If you’re interested, don’t hesitate to contact me at : manitra [at] manitra [dot] net.